Tag Halloween 2
Copyright © Charlieonline.it 2002 - 2025Tutti i diritti riservati

TutorialsPSP
Copyright © Charlieonline.it 2002 - 2025
Tutti i diritti riservati
Please read my TOU's HERE
Questo Tutorial è stato ideato dalla mia amica Tixinha
io l'ho elaborato e pubblicato con la sua autorizzazione.
Ogni somiglianza con altri tutorials è puramente casuale.
E' permesso il suo utilizzo, ma è vietato copiarlo o spacciarlo per proprio.
©Tix&Charlieonline
Eseguito con PSP9 e Animation Shop
ma può essere eseguito anche con altre versioni
Materiale occorrente: QUI
Tutti i tubes sono stati reperiti in rete, e non ne ricordo la provenienza
ma il copyright appartiene ai rispettivi autori.
Ringrazio gli autori per aver messo a disposizione i loro lavori.
Preparazione
Imposta il colore di Primo Piano/Foreground in Nero,
e il colore di Sfondo/Background in bianco.
Apri i tubes allegati in PSP
Apri la font e riducila a icona/minimizzala
Ricordati di salvare spesso!
Cominciamo!
1. Apri un’immagine sfondo Raster trasparente, 500x350 px
e colora lo sfondo di nero.
2. Riattiva l'immagine del Castello stregato (HauntedMasion…),
copia e incolla nella tua tag come nuovo livello Raster.
Quindi riattiva l'immagine del paesaggio magico con lampione (rw-octrobernight…)
e procedi nella stessa maniera,
copiando e incollando nella tua tag come nuovo livello Raster.
3. Attiva lo *strumento testo*,
scegli la font che preferisci e scrivi il tuo testo
(io ho scritto Happy Halloween con il font AdamsFamily).
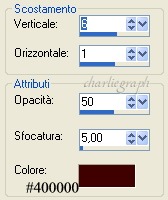
Dai una falsa ombra impostata come segue:

4. Crea un nuovo livello per mettere la tua firma o watermark
Sistema come preferisci scritte e firma.
Nella Paletta dei colori, coi colori impostati in precedenza,
click sul foreground e quindi su Gradient
e cerca il gradient Primo piano e imposta come segue:

5. Aggiungi un nuovo livello Raster,
e colora col gradient appena impostato.
Seleziona - Seleziona tutto.
Seleziona - Modifica - Contrai di 3 pixel.
Premi il tasto Canc. della tastiera.
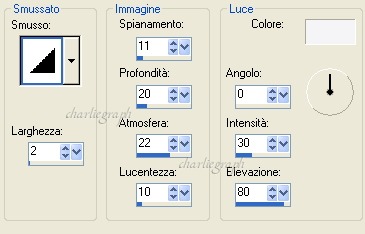
Effetti - Effetti 3D - Smusso a incasso
con le seguenti impostazioni:

Effetti - Effetti 3D - Sfalsa ombra
con le impostazioni usate in precedenza.
Adesso siamo pronti per impostare e salvare, con estensione .jpg,
i diversi frame che formeranno la nostra immagine animata,
ossia salviamo un’immagine ogni volta che cambiamo le impostazioni di opacità.
Impostazioni
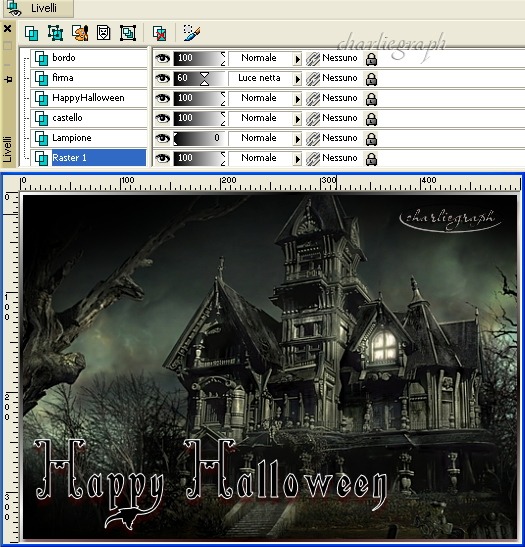
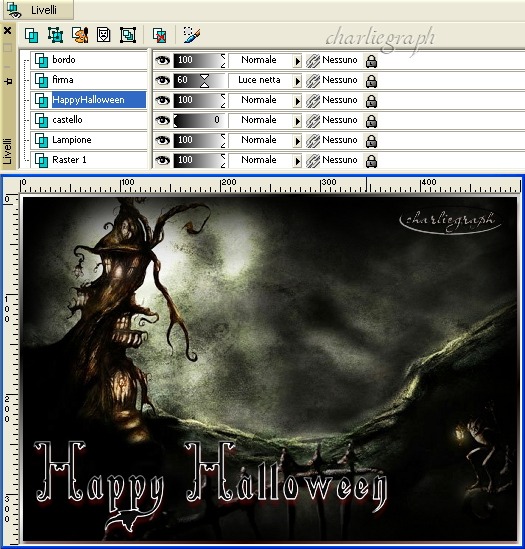
1. Frame1: Castello a opacità 100%; Lampione a 0% (vedi figura)

2. Frame2: Castello a opacità 90%; Lampione a 10%
3. Frame3: Castello a opacità 80%; Lampione a 20%
4. Frame4: Castello a opacità 70%; Lampione a 30%
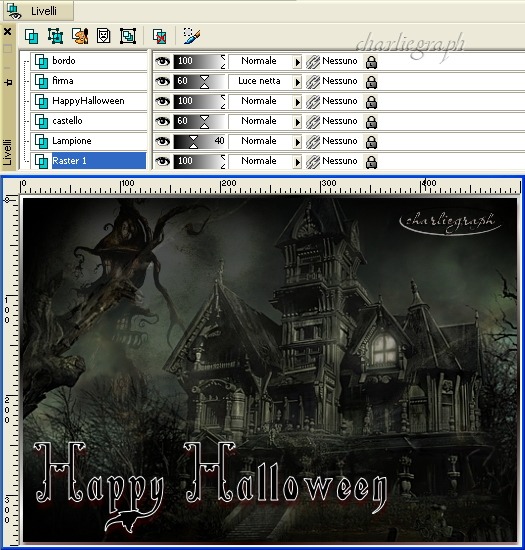
5. Frame5: Castello a opacità 60%; Lampione a 40% (vedi figura)

E così di seguito fino all’ultimo frame con le seguenti impostazioni di opacità:
Frame10: Castello a opacità 0%; Lampione a 100% (vedi figura)

Una volta salvati i 10 frames, col nome Frame1, Frame2 ecc,
apri Animation Shop
Animazione
Su AnimationShop vai a:
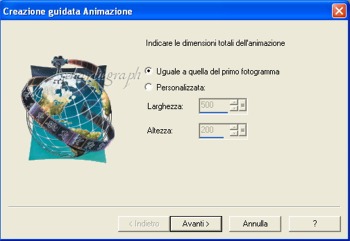
File - Creazione Guidata Animazione,
e ti appare la seguente finestra:

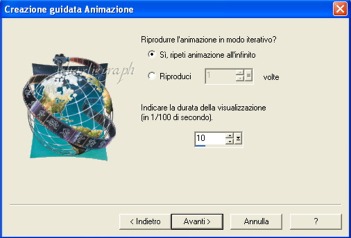
Click su Avanti fino a quando arrivi a questa finestra:

lascia i valori come li trovi e click su Avanti, fino a:

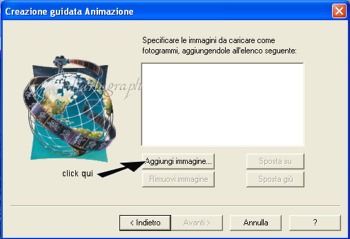
click su aggiungi immagine e quando si apre la seguente finestra:

cerca e aggiungi uno alla volta i vari frame in quest'ordine:
frame1; frame2; frame3; … frame9; frame10; frame9; frame8; … frame3; frame2
impostando dei tempi di visualizzazione più lunghi per i frame1 e 10 (io ho messo 50).
Se salvando l'animazione ti accorgi che è troppo pesante
Seleziona tutti i frame e vai su:
Animazione - Riduci Animazione
(lascia le impostazioni di default).
Abbiamo finito!
Salva con estensione.gif.
Scritto nell'ottobre 2006
Return to Tutorials
Copyright © Charlieonline.it 2002 - 2025
Tutti i diritti riservati
Spero che questo tutorial ti sia piaciuto.
My Tutorials are Registered at TWI

Per informazioni o suggerimenti
If you like write a message to my "Contatti"
Se hai dubbi o ti servono chiarimenti posta un messaggio nei "Contatti"
Copyright © Charlieonline.it 2002 - 2025
Tutti i diritti riservati
Torna all'inizio


Questo Sito è pubblicato sotto una Licenza (This website is licensed under a)
Creative Commons Attribuzione - Non commerciale - Non opere derivate 2.5 Italia License.
Pagina aggiornata... domenica 14 febbraio 2016
Tempo di caricamento 0.20 secondi.
Copyright © Charlieonline.it 2002 - 2025
Tutti i diritti riservati
Tempo di caricamento 0.20 secondi.
Copyright © Charlieonline.it 2002 - 2025
Tutti i diritti riservati