
|
Tutorial Costruire Blinkie |

|
Tutti i diritti riservati

Return to Tutorials
Please read my TOU's HERE
Copyright © Charlieonline.it 2002 - 2024
Tutti i diritti riservati
Questo tutorial è di mia invenzione,
qualsiasi coincidenza con altri è puramente casuale.
E' permesso il suo utilizzo, ma è vietato copiarlo o spacciarlo per proprio.
Eseguito con Animation Shop
Per costruire un blinkie abbiamo bisogno di una base.
Ci sono siti che offrono basi gia pronte
ma possiamo anche costruirla da soli,
qui costruiremo una base direttamente su una immagine gif, già scontornata.
Ricordati di salvare spesso!
Cominciamo!
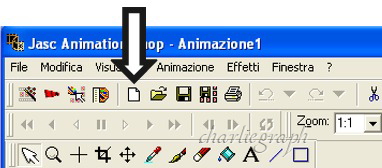
Apriamo Animation Shop
un click su Nuovo

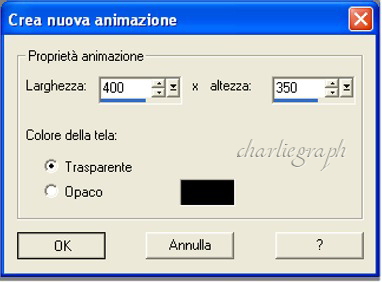
e diamo le dimensioni al fotogramma
(io generalmente do 400x350,
e taglio il superfluo alla fine),
quindi scegliamo di dare un colore trasparente alla base,
perché coloreremo dopo aver creato i bordi, perciò:

Scegliamo un immagine
su cui applicare un blinkie, io ho scelto questa:

Carina vero?
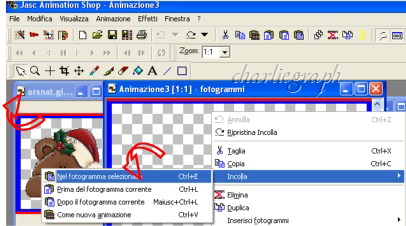
Apriamo l'immagine, copia
ritorna sul nuovo fotogramma precedentemente creato, e col dx vai su Incolla
e col sn click su Nel fotogramma selezionato:

Adesso cominciamo a delineare i bordi con lo strumento pennello,
click per selezionarlo, e scegliamo la larghezza,
io lavoro sempre con una punta di dimensioni 1,
voi deciderete quale vi è più facile

Nella Tavolozza dei colori
scegliamo il colore di base della punta del pennello,
in questo caso ho scelto il rosso

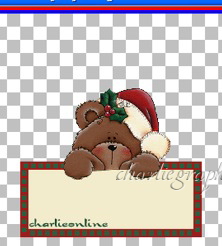
e disegniamo i bordi della base.
Io ho dato la larghezza pari a 9 trattini.
Ora scegliamo anche il colore dello sfondo della nostra base.
Con lo strumento riempimento ci posizioniamo dentro,
e coloriamo il suo interno.
ecco il nostro risultato:

Ora possiamo animare la nostra base:
Prima di tutto ingrandiamo l'immagine con la lente di ingrandimento
per lavorare meglio(la troviamo sulla barra degli strumenti)
Poi scegliamo un bel colore verde dalla tavolozza
e andiamo a colorare dei quadratini all'interno del bordo rosso della base
e visto che ci siamo mettiamo anche la ns firma.
il risultato finale è questo:

Con la freccia ci posizioniamo col dx sull'immagine,
e dal menu che appare, facciamo click col sn su Duplica.
Avremmo cosi due fotogrammi perfettamente uguali.
Per animarli, scegliamo un colore da contrapporre al verde dei quadratini.
Cosa ne dite del panna del colore della base?
Posizioniamoci sul primo fotogramma e con lo strumento Riempimento
cominciamo a colorare col panna un quadratino si e uno no partendo dal primo.
Poi posizionandoci sul secondo fotogramma, coloriamo i quadratini col color panna
cominciando dal secondo e alternandolo al verde. il risultato è:
 |
 |
A questo punto possiamo provare la nostra animazione.
Andiamo su Visualizza e click su Animazione.
Beh, forse dobbiamo eliminare lo spazio in più.
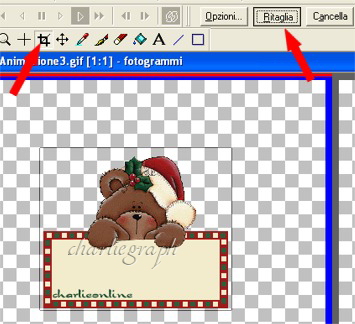
Per farlo basta un click sull'icona Ritaglio
quella tra il più e le quattro frecce,
ci posizioniamo sull'immagine come in figura e poi click su Ritaglia.

ecco il risultato finale:

Bellissima! Però mi sembra un po' troppo veloce.
Per ridurre la velocità, andiamo su Modifica
e click su Seleziona tutto.
Poi ci posizioniamo con la freccia sul primo fotogramma,
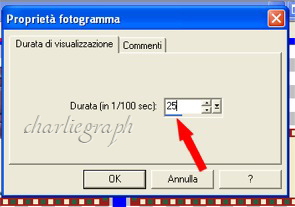
e col mouse dx apriamo il menu e click su Proprietà fotogramma.
Nella finestra che appare portiamo i valori a venticinque, o a vs piacere:

Click su ok.
Non ci resta che salvare con nome, dal menu file, in formato gif.
Ed ecco il risultato finale:

Ora cosa ne dite di scrivere Buon Natale
usando i Glitters? Se vi va, andate QUI
Scrito per Natale 2005
Return to Tutorials
Copyright © Charlieonline.it 2002 - 2024
Tutti i diritti riservati
Spero che questo tutorial ti sia piaciuto.
My Tutorials are Registered at TWI

Per informazioni o suggerimenti
If you like write a message to my "Contatti"
Se hai dubbi o ti servono chiarimenti posta un messaggio nei "Contatti"
Copyright © Charlieonline.it 2002 - 2024
Tutti i diritti riservati
Torna all'inizio


Questo Sito è pubblicato sotto una Licenza (This website is licensed under a)
Creative Commons Attribuzione - Non commerciale - Non opere derivate 2.5 Italia License.
Pagina aggiornata... mercoledì 10 febbraio 2016
Tempo di caricamento 0.59 secondi.
Copyright © Charlieonline.it 2002 - 2024
Tutti i diritti riservati
Tempo di caricamento 0.59 secondi.
Copyright © Charlieonline.it 2002 - 2024
Tutti i diritti riservati